Im Artikel Menü: Vergleich der Techniken hatten wir verschiedene Techniken zum Aufbau umfangreicher Menüs verglichen. In diesem Artikel zeigen wir einmal die Details der Messungen des Vergleichs.
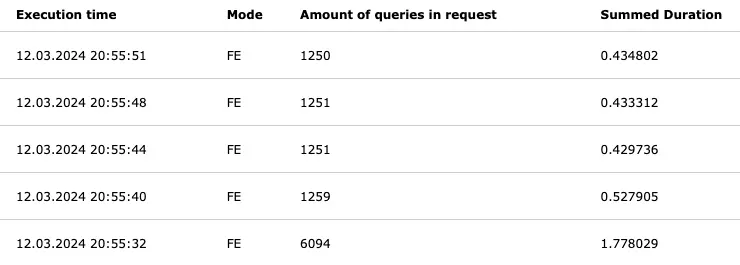
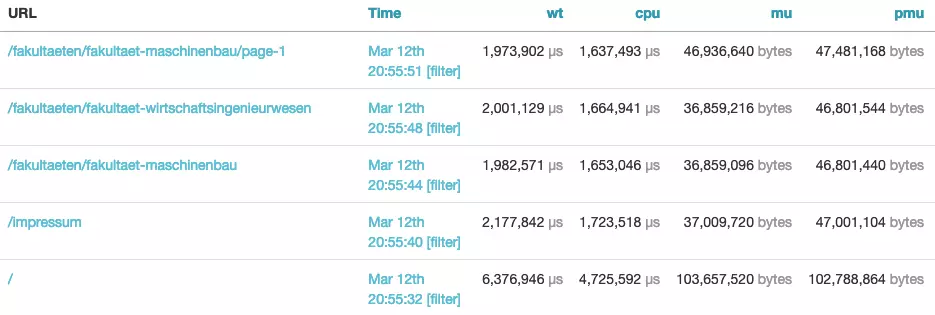
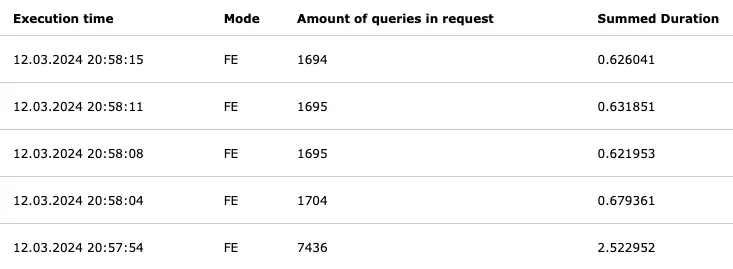
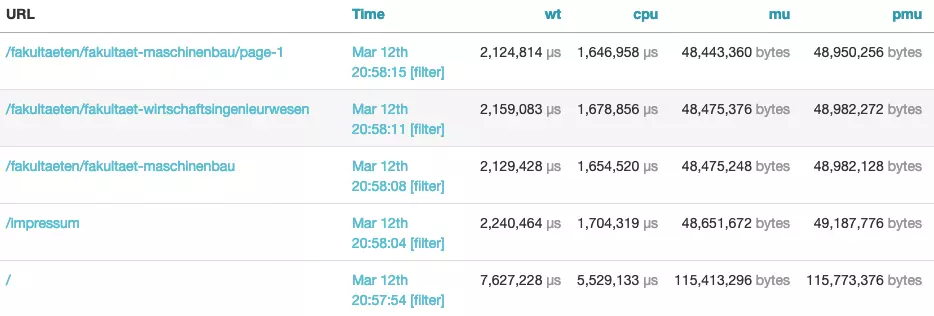
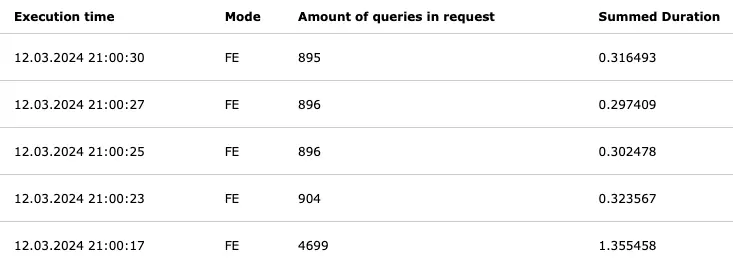
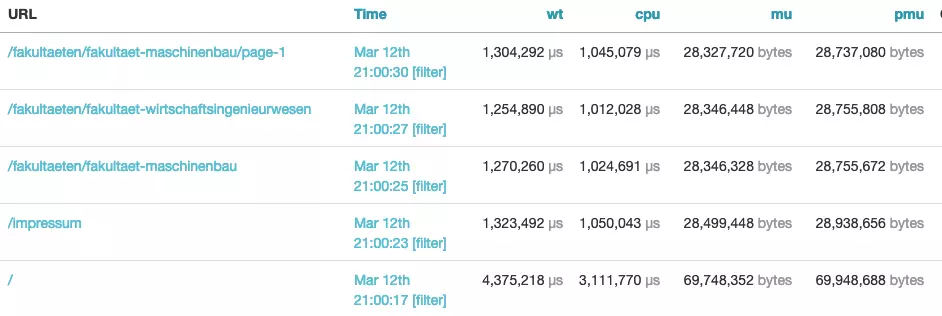
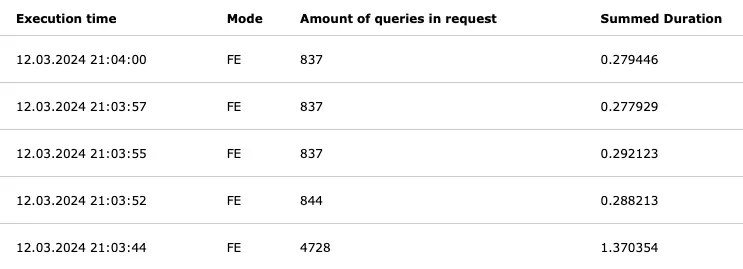
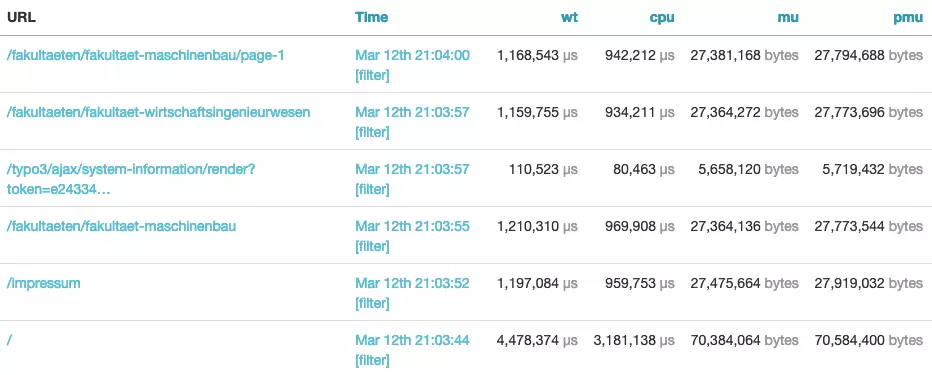
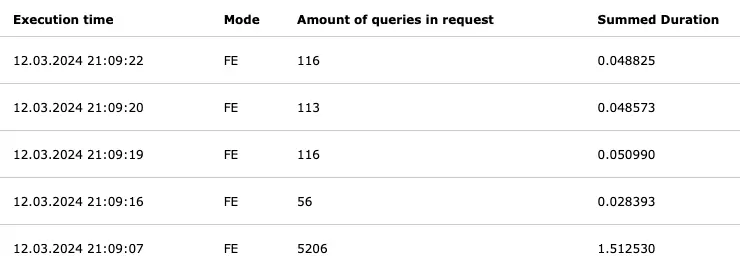
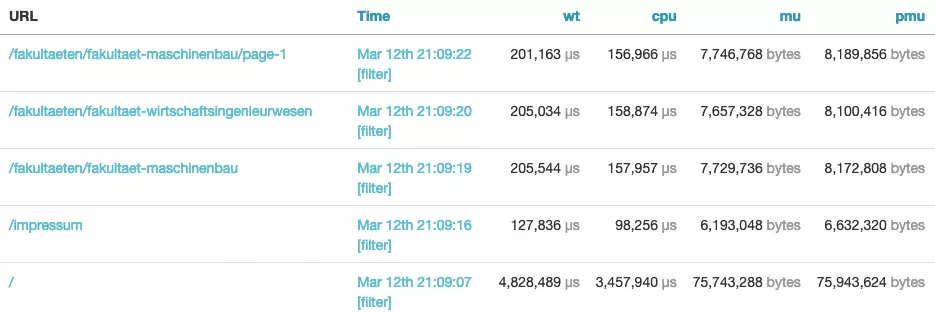
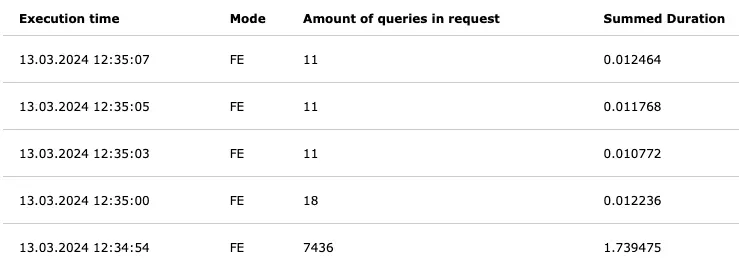
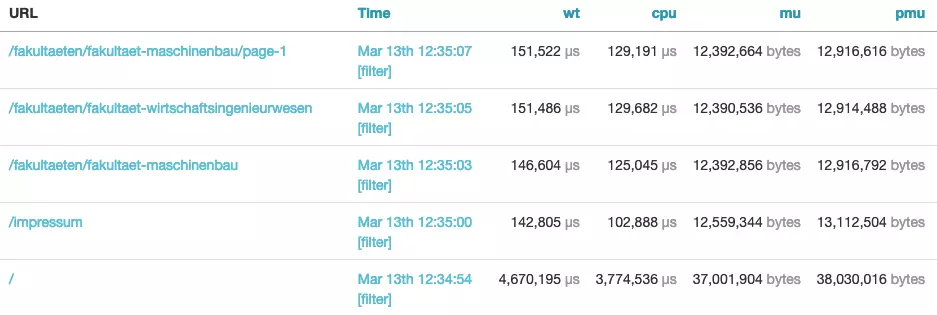
In allen Screenshots sind die Werte von unten nach oben zu betrachten. Ganz unten steht jeweils der initiale, erste Aufruf mit leerem Cache.
Fluid basiert mit b13/menus (gepimpt)


Warming - einmal komplett crawlen, bitte.
Mittels der Warming-Extension haben wir für alle Varianten die gesamte Demo-Website einmal gecrawlt.
$ ddev typo3 cache:flush
$ ddev typo3 warming:cachewarmup -s 1 --limit 0
Running cache warmup 2.7.1 by Elias Häußler and contributors.
Parsing sitemaps... Done
Crawling URLs...
984/984 [============================] 100% -- no failures Es wird deutlich, wie unterschiedlich die Aufwände sind, bevor eine Seite erstmals gerendert und (hoffentlich) gecacht wird:
| Variant | Crawling finished in... |
|-------------------------------|-------------------------|
| Fluid basiert | 344.293s |
| Fluid mit b13/menus | 355.652s |
| TypoScript basiert | 212.376s |
| TS mit Cache | 199.757s |
| TS, 2 Level gecacht | 37.608s |
| Fluid mit b13/menus, ohne VH | 32.484s |