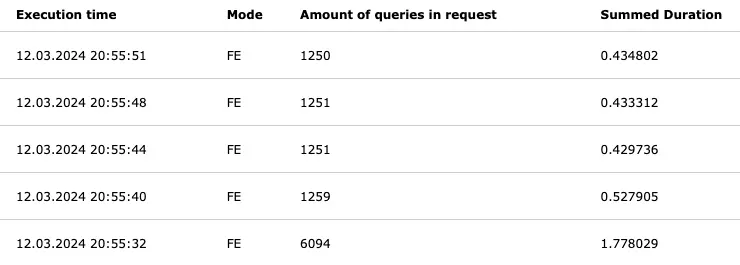
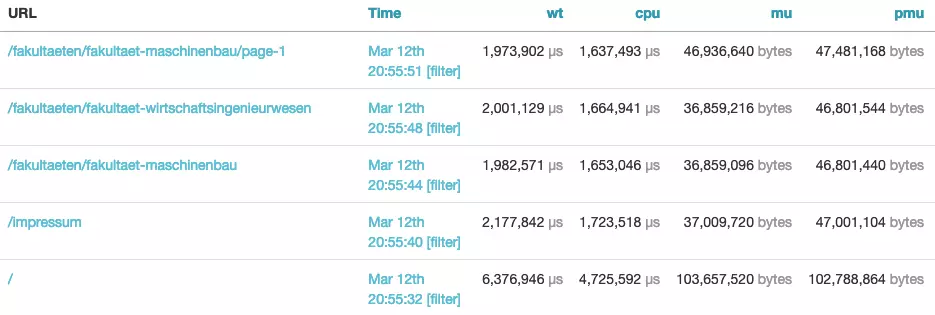
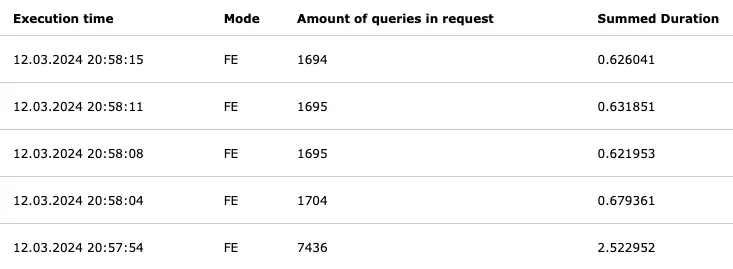
In the article Menu: Comparison of techniques, we compared various techniques for creating extensive menus. In this article, we show the details of the measurements of the comparison.
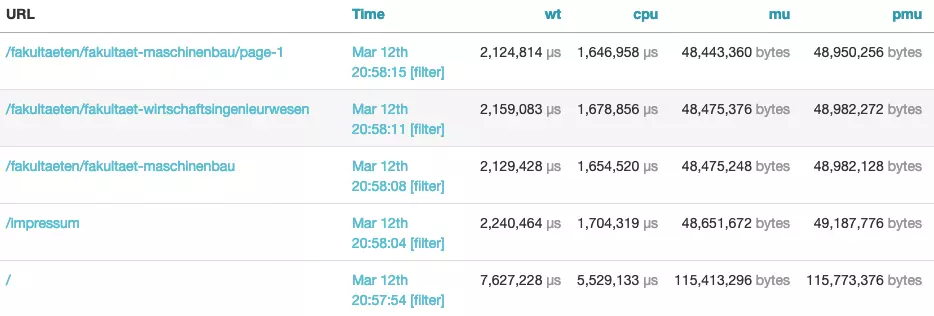
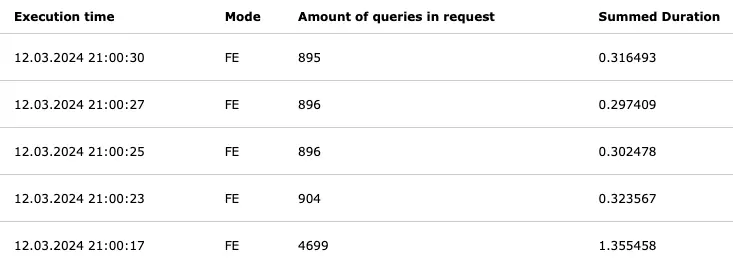
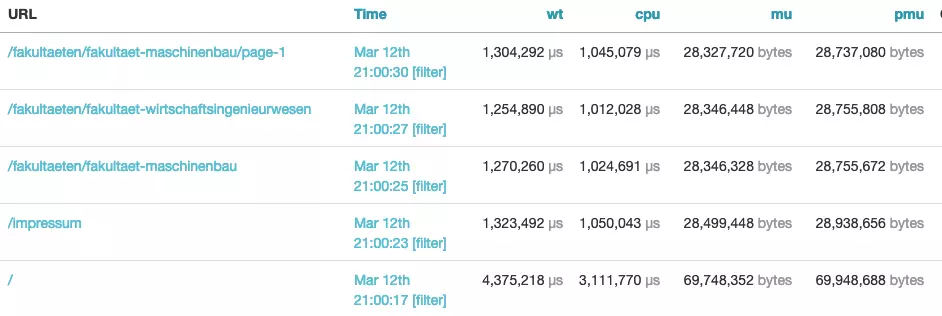
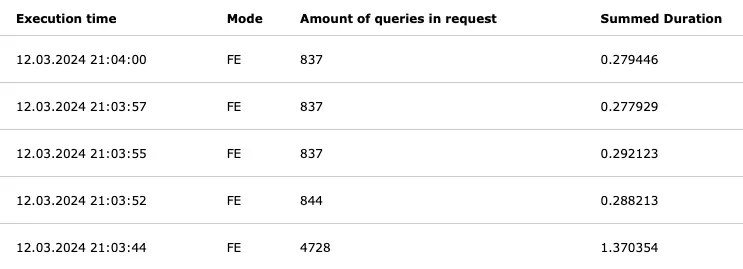
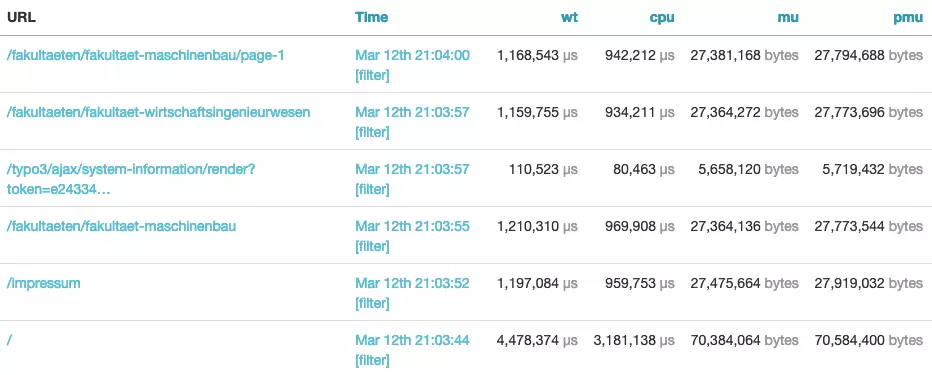
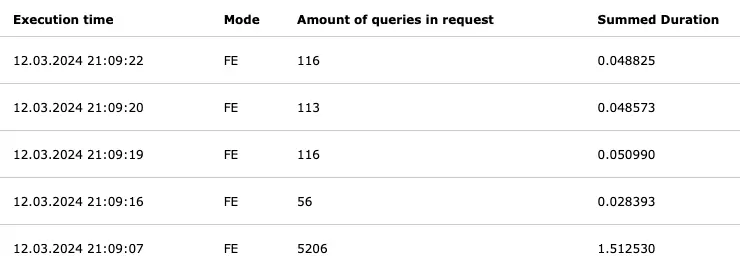
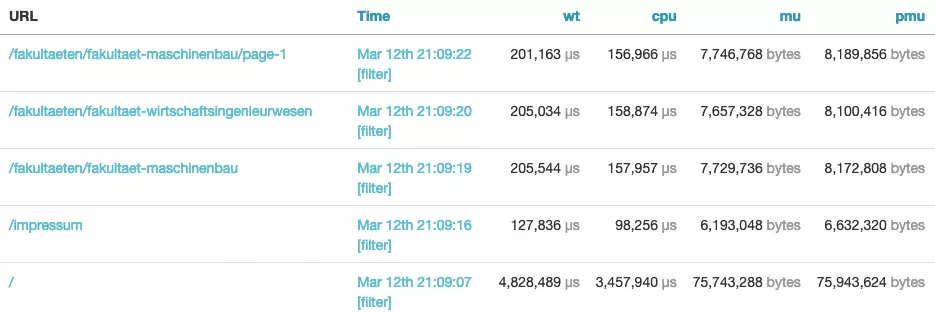
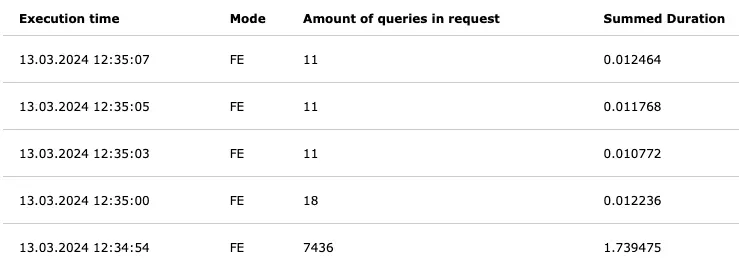
In all screenshots, the values are shown from bottom to top. At the bottom is the initial, first call with an empty cache.
Warming - one complete crawl, please.
Using the warming extension, we crawled the entire demo website once for all variants.
$ ddev typo3 cache:flush
$ ddev typo3 warming:cachewarmup -s 1 --limit 0
Running cache warmup 2.7.1 by Elias Häußler and contributors.
Parsing sitemaps... Done
Crawling URLs...
984/984 [============================] 100% -- no failures It becomes clear how different the efforts are before a page is rendered and (hopefully) cached for the first time:
| Variant | Crawling finished in... |
|------------------------------|-------------------------|
| Fluid based | 344.293s |
| Fluid with b13/menus | 355.652s |
| TypoScript based | 212.376s |
| TS, cached | 199.757s |
| TS, 2 levels cached | 37.608s |
| Fluid with b13/menus, w/o VH | 32.484s |