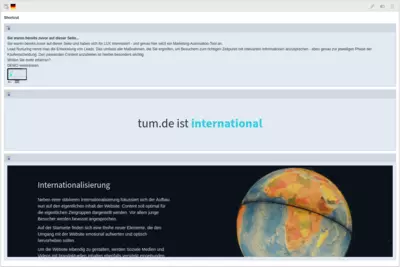
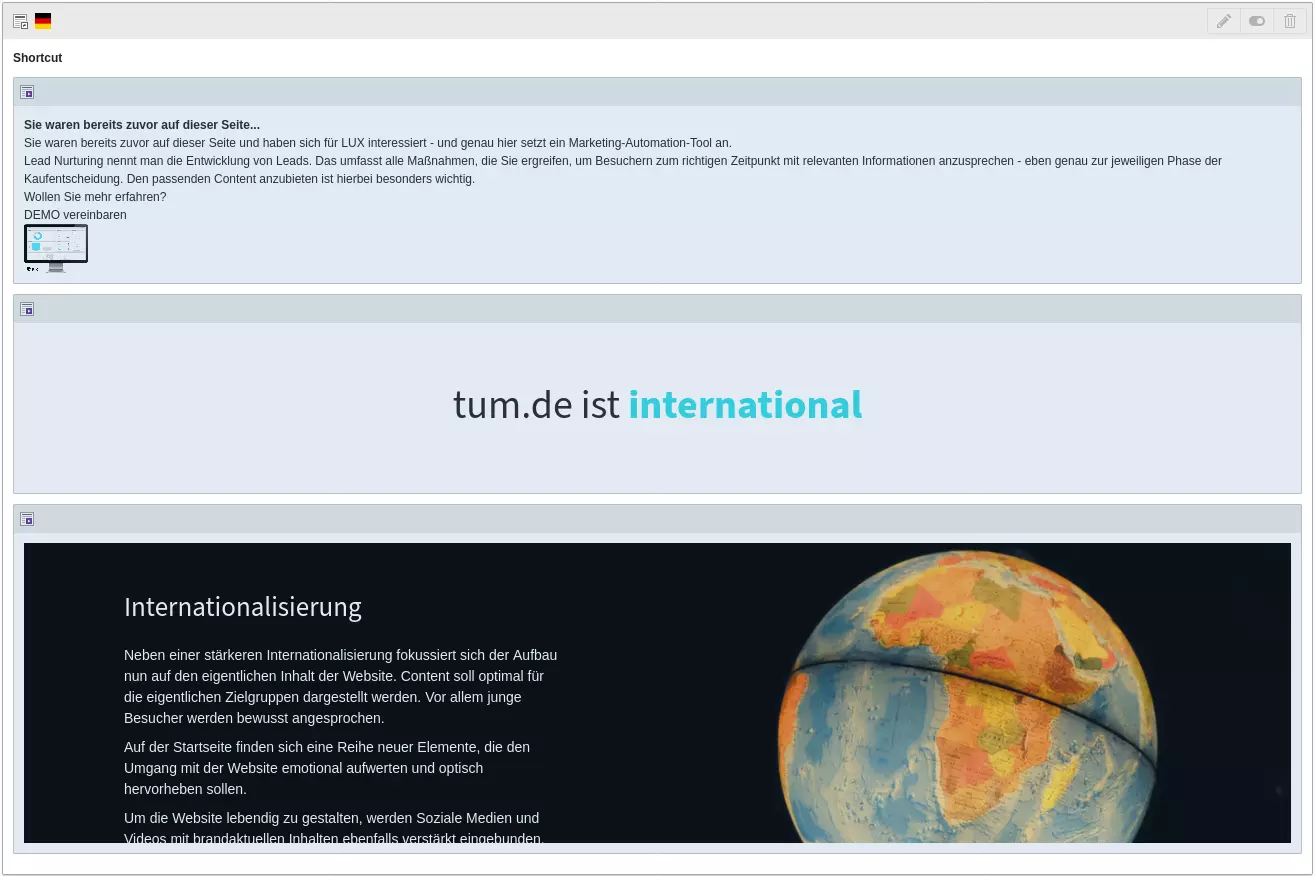
It doesn't matter whether you like the extension gridelements or not. This brings a lot of useful functions. This also includes a simple preview function for the page content shortcut or reference. When you come back later as an editor, you can already see in the overview of the page module which referenced content is hidden behind this one content element.
However, if you prefer to use the container extension, for example, or perhaps you don't need a grid solution at all, you usually won't be able to enjoy this helpful preview function. We will show you how you can get them started with a few lines of code via your site package.
All code examples are based on TYPO3 11 and assume that you know what a sitepackage (in our case "in2template") is and can extend it.
First we define another PreviewRenderer for the Shortcut type page content. This is very easy to do via TCA in EXT:in2template/Configuration/TCA/Overrides/tt_content.php:
<?php
// Use a different preview renderer for CType shortcut
$GLOBALS['TCA']['tt_content']['types']['shortcut']['previewRenderer']
= \In2code\In2template\Backend\ShortcutPreviewRenderer::class;
The actual class that assembles the preview for us is then located in EXT:in2template/Classes/Backend/ShortcutPreviewRenderer:
<?php
declare(strict_types=1);
namespace In2code\In2template\Backend;
use Throwable;
use TYPO3\CMS\Backend\Utility\BackendUtility;
use TYPO3\CMS\Backend\View\BackendLayout\Grid\GridColumn;
use TYPO3\CMS\Backend\View\BackendLayout\Grid\GridColumnItem;
use TYPO3\CMS\Core\Utility\GeneralUtility;
use TYPO3\CMS\Core\Utility\MathUtility;
use TYPO3\CMS\Fluid\View\StandaloneView;
use TYPO3\CMS\Frontend\Preview\TextmediaPreviewRenderer;
use UnexpectedValueException;
class ShortcutPreviewRenderer extends TextmediaPreviewRenderer
{
const TABLE_NAME = 'tt_content';
protected string $template = 'EXT:in2template/Resources/Private/Templates/PreviewRenderer/Shortcut.html';
public function renderPageModulePreviewContent(GridColumnItem $item): string
{
try {
$contentIdentifiers = $this->getContentIdentifiers($item->getRecord());
$elements = '';
foreach ($contentIdentifiers as $identifier) {
$elements .= $this->getPreviewOfSingleContentElement($item, $identifier);
}
} catch (Throwable $exception) {
$elements = $exception->getMessage() . ' (' . $exception->getCode() . ')';
}
return $elements;
}
protected function getPreviewOfSingleContentElement(GridColumnItem $item, $identifier): string
{
$record = BackendUtility::getRecord(self::TABLE_NAME, $identifier);
$gridColumn = GeneralUtility::makeInstance(GridColumn::class, $item->getContext(), []);
$gridColumnItem = GeneralUtility::makeInstance(GridColumnItem::class, $item->getContext(), $gridColumn, $record);
$standaloneView = GeneralUtility::makeInstance(StandaloneView::class);
$standaloneView->setTemplatePathAndFilename($this->template);
$standaloneView->assignMultiple([
'preview' => $gridColumnItem->getPreview(),
'identifier' => $identifier,
'data' => $record,
'iconIdentifier' => $this->getIconIdentifier($record['CType']),
]);
return $standaloneView->render();
}
protected function getContentIdentifiers(array $data): array
{
if (isset($data['records']) === false) {
throw new UnexpectedValueException('Key records not available', 1676669367);
}
$identifiers = [];
$mixedIdentifiers = explode(',', $data['records']);
foreach ($mixedIdentifiers as $identifier) {
$cleanedIdentifier = str_replace(self::TABLE_NAME . '_', '', $identifier);
if (MathUtility::canBeInterpretedAsInteger($cleanedIdentifier)) {
$identifiers[] = (int)$cleanedIdentifier;
} else {
throw new UnexpectedValueException($identifier . ' is not a supported identifier', 1676669672);
}
}
return $identifiers;
}
/**
* @param string $cType
* @return string
* @SuppressWarnings(PHPMD.Superglobals)
*/
protected function getIconIdentifier(string $cType): string
{
$typeiconClasses = $GLOBALS['TCA'][self::TABLE_NAME]['ctrl']['typeicon_classes'];
if (array_key_exists($cType, $typeiconClasses)) {
return $typeiconClasses[$cType];
}
return 'mimetypes-x-content-text-media';
}
}
Because we also have some HTML and CSS, let's use a Fluid Template for this EXT:in2template/Resources/Private/Templates/PreviewRenderer/Shortcut.html:
<f:asset.css identifier="ce-preview-shortcut-container">
.reference {
position: relative;
margin-left: 0;
margin-right: 0;
}
.reference .t3-page-ce {
margin: 0;
}
.t3-page-ce:hover .reference .t3-page-ce-header {
border: 1px solid #ccc;
border-bottom: 0;
background: #eaeaea;
}
.t3-page-ce:hover .reference .t3-page-ce-body {
border: 1px solid #ccc;
border-top: 0;
box-shadow: none;
}
.reference-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #427BAB;
opacity: 0.15;
filter: alpha(opacity=15);
}
</f:asset.css>
<div class="t3-page-ce t3js-page-ce reference" id="element-tt_content-{identifier}">
<div class="t3-page-ce-header row m-0 g-0">
<div class="col t3-page-ce-header-icons-left">
<core:icon identifier="{iconIdentifier}" size="small" />
</div>
</div>
<div class="t3-page-ce-body">
<div class="t3-page-ce-body-inner">
<span class="exampleContent">
{preview -> f:format.raw()}
</span>
</div>
</div>
<div class="reference-overlay"></div>
</div>
You can also store the CSS in Fluid in a file and refine it a bit if we have forgotten something. The sample function also only supports referenced tables of type tt_content. You would have to add referencing to pages, tx_news_domain_model_news or others yourself.
Happy Coding!