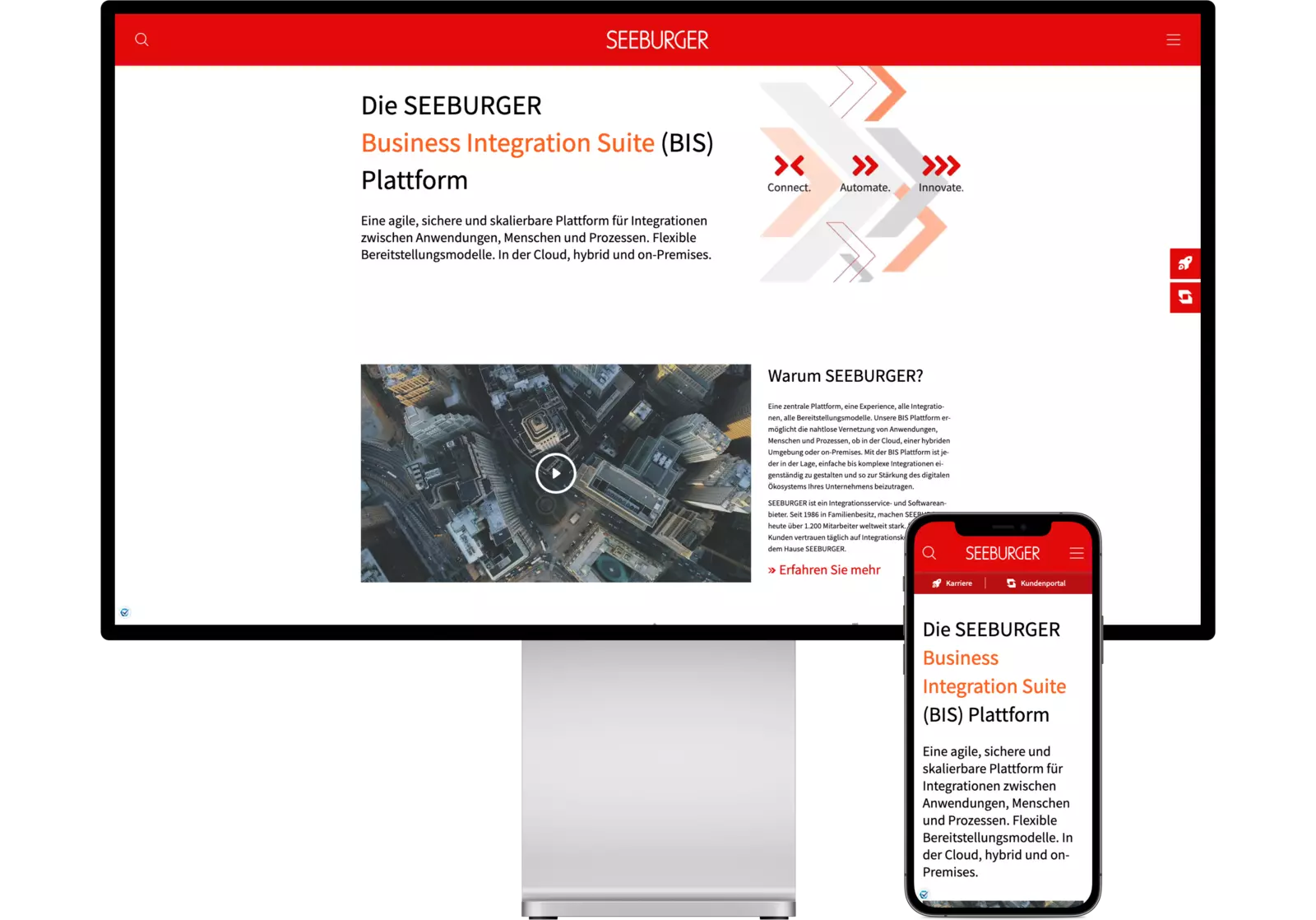
Seeburger präsentiert sich seit dem kürzlich veröffentlichten Relaunch ihrer Website im neuen Design.
Beim Screendesign des neuen Internetauftritts war von Beginn an der Hauptfokus klar: Mobile-First. Das bedeutet, dass ein Design zuerst im Mobile-Viewport aufgebaut wird und anschließend an die wachsenden Viewports (Tablet/Desktop) angepasst wird und somit auf dem Smartphone besser bedienbar ist. Dem Kunden war es besonders wichtig, die neue Website auf allen Endgeräten übersichtlich zu strukturieren. So kann ein selbsterklärendes User-Interface mit guter User-Experience gewährleistet werden, das ansprechend und vor allem professionell aussieht.
Warum Mobile-First so wichtig für Seeburger ist
Die Seeburger AG ist ein deutsches Softwareunternehmen mit Sitz im nordbadischen Bretten. Seit mehr als 30 Jahren unterstützt Seeburger Unternehmen bei der Optimierung ihrer Geschäftsabläufe. Mit ihrer Business Integration Suite (BIS) bieten sie in flexiblen Bereitstellungsmodellen – z.B. in der Cloud, hybrid oder on-premise – eine agile, sichere und skalierbare Plattform für die Integration zwischen Anwendungen, Menschen und Prozessen.

Der Weg zum Design
Wie gewünscht, so umgesetzt. Nachdem der erste Designvorschlag stand und die grobe Richtung für das neue Auftreten klar war, wurde in einigen aufeinanderfolgenden Feedback-Schleifen immer wieder weiter optimiert. Am Ende hat sich daraus ein sauberes Erscheinungsbild ergeben, das perfekt auf die Anforderungen der Besucher zugeschnitten war. Im Sinne der Usability sind zur Veranschaulichung viele eigens erstellte Custom Icons von Seeburger im zum Einsatz gekommen. Diese speziell gefertigten Grafiken können unternehmensweit in verschiedenen Medien genutzt werden, um Produkte, Dienstleistungen und Sachverhalte anschaulich zu erklären.
Um dem Besucher eine möglichst zielgruppengerechte Navigation ohne Verluste der Benutzerfreundlichkeit bieten zu können, wurde in der Desktop-Ansicht auf ein Mega-Menü (Navigation mit Darstellung von vielen Unterpunkten oftmals ergänzt durch individuelle Inhalte) gesetzt. Im mobilen Kontext ändert sich dieses dann zu einem Slider-Menü, das themengerechte Unterpunkte beinhaltet. Im Gegensatz dazu wurde der Footer im Vergleich zur alten Seite zugunsten der Übersichtlichkeit in seinen Inhalten auf ein notwendiges Minimum reduziert.
SEO-Support
Im Bereich der Suchmaschinenoptimierung haben wir Seeburger vor allem bei der Perfektionierung des Weiterleitungsmanagements, der generellen Seitenstruktur sowie bei internationalem SEO beratend unterstützt. Eine solche Beratung ist generell bei der Umstrukturierung von Internetauftritten besonders wertvoll. Zudem findet fortlaufend SEO Monitoring für die Website statt, um stetig nötige Anpassungen umgehend vornehmen zu können. Seit dem Relaunch beraten wir in regelmäßigen SEO Meetings das Team von Seeburger. Damit auch in Zukunft die Sichtbarkeit weiter steigt.
Bessere UX auch für Redakteure
Die User Experience sollte nicht nur im Frontend – also auf der Seite selbst – sondern auch im Backend verbessert werden, damit den Redakteuren die tägliche Arbeit mit TYPO3 möglichst einfach fällt. Aus diesem Grund sind in der Administrationsoberfläche im TYPO3 alle irrelevanten Felder ausgeblendet, an sinnvollen Stellen wurden erklärende Icons eingesetzt und zu guter Letzt gibt es weitergehende Informationen zu Vererbungslogiken (woher kommen die angezeigten Informationen).
Servermanagement
Seeburger hat drei Server im Einsatz. Davon befinden sich zwei in Deutschland (für https://www.seeburger.com) und einer in China (für https://www.seeburger.cn), um auch für chinesische Besucher eine optimale Performance gewährleisten zu können. Trotz dieses Aufbaus gibt es jedoch nur ein TYPO3 für alle Instanzen.
Das Deployment (Verteilung von Code für neue Features oder Bugfixes) läuft hierbei vollautomatisiert über die gängige Software Gitlab CI. Die Code-Qualität wird hierbei stetig mit verschiedenen Tools überprüft. Anschließend wird die Software automatisch zusammengebaut und nur relevante Teile auf dem Zielsystem eingespielt. Und das alles ohne Ausfall der Website.
Der Kern des Projektes
Das Herzstück und der ganze Stolz unserer Entwickler in diesem Projekt ist zweifellos das Resource Center. Es handelt sich hierbei um ein System auf Basis strukturierter Daten zur Pflege von sämtlichen Inhalten wie z.B. Pressemitteilungen, Broschüren, Case Studies, Zertifikaten, Konnektoren und vielen mehr.
Das Marketing Automation Tool Marketo ist ebenfalls Teil des Ressource-Centers. Die Marketo-Formulare, die vor Ressourcen geschaltet werden können, machen diese zu effektiven Lead Magneten. Das bedeutet, dass Besucher auf zuvor definierte Dateien - wie beispielsweise Whitepaper - erst nach dem Ausfüllen einer vorgeschalteten Anmeldemaske zugreifen können. Ein eigenes Content-Element erlaubt hierbei die Einbindung von unterschiedlichen Marketo-Formularen. Anmeldungen für Events laufen ebenso über Marketo. Last But not Least verfügt das Resource Center über eine Anbindung als eigene Filterfacette an SOLR (eine eigene zentrale Suchmaschine).
Zukunftsausblick
Wir sind stolz, die Seeburger AG weiterhin im Rahmen eines Supportvertrages als Kunden betreuen zu dürfen. Wir freuen uns, in Zukunft gemeinsam noch weitere neue Features zu entwickeln und spannende Projekte zu verwirklichen.
Haben Sie Fragen zu einem ähnlichen Projekt? Wir freuen uns, wenn wir Ihnen zur Seite stehen können.




